Projects
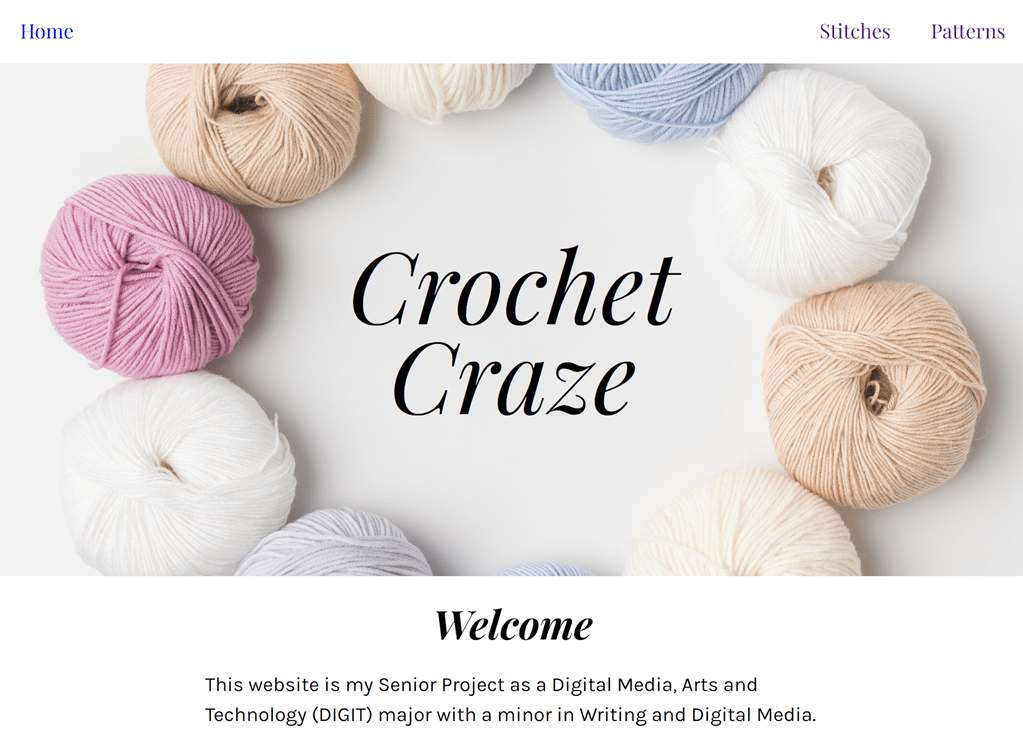
Crochet Craze - Senior ProjectAug. 2024 - Dec. 2024

Technically, my senior project is complete, however I do plan on continually adding more updates to Crochet Craze on my own time.
My senior project was to build a website revolving around the subject of crocheting. The site is for beginner crocheters who are looking for simple stitch and pattern tutorials. This project was used to challenge me to independently research Eleventy (11ty), JavaScript, SVGs and animation to build an interactive website. 11ty is a static site generator and it is great for making custom templated pages for various content, Crochet Craze is solely built with 11ty with using just three handcrafted templates. The site consists of a section of pages with crochet patterns, a section of pages for animated stitches, and a section of pages I’m working on for how I coded up this site.
The most challenging part of this project was how to tackle animating the stitches. At first, I wanted to hand code it using SVG animation. That quickly turned to be an almost impossible task, as my stitches would contain many points, morphing, and the deletion/creation of points. Something that SVG animation might handle but impossible for me to do with the time I had left. After many attempts to use plugins and shortcuts, I decided to not hand code animations at all. I moved my animations to be made on Adobe After Effects. Even then the task of moving multiple shapes over a period seemed tedious and time-consuming. Because of that fact, I am still looking for ways to make stitch animations more time efficient.
Overall, this site was fun to build and fun to learn. I’m glad I chose the technologies for this project as I wasn’t crazy familiar with most of it, but now I can say I know a lot about more of 11ty, JavaScript, and SVGs!

My WebsiteOct. 2023 - Dec. 2024
This website was originally created to act as a sort of share point for all my public projects, now I’ve made it more personal with things about me! Since the initial creation of the site, I haven’t updated much, but I have many project ideas I plan on doing (eventually LOL).
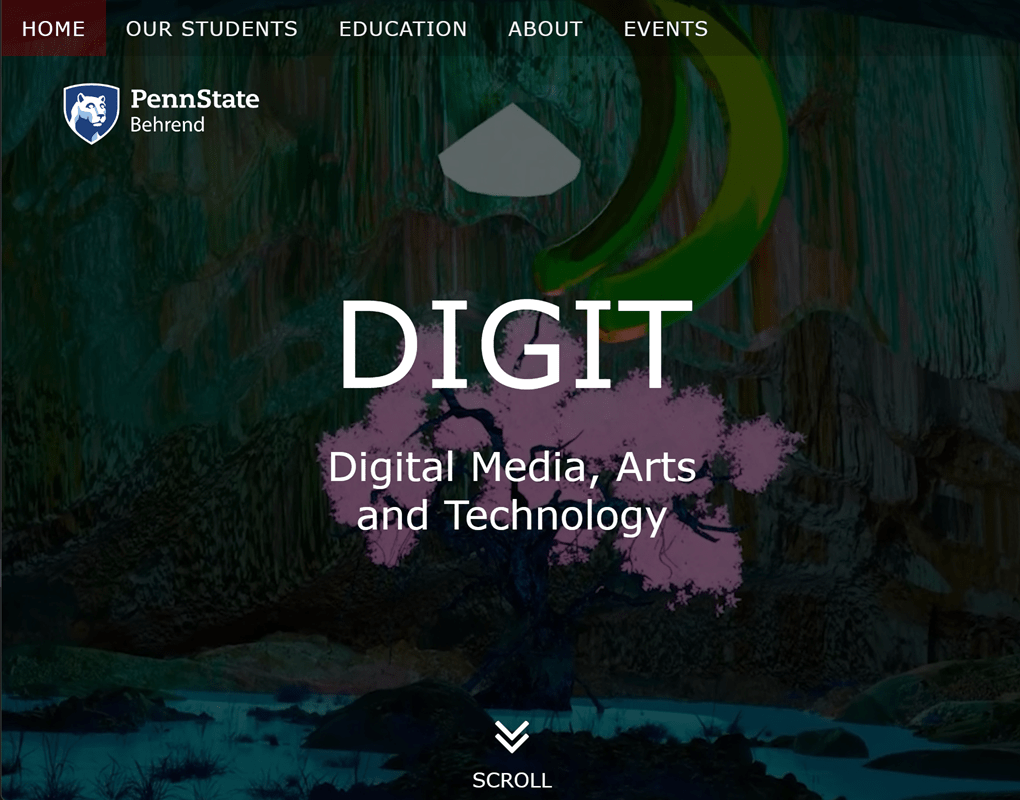
WebOps Team Project - Revising the DIGIT WebsiteMay 2024 - Aug. 2024

I was the team lead of three for this website’s redesign over summer break. The Digital Media, Arts and Technology (DIGIT) website needed new content from the lack of updates the previous years and a fresher look. I wireframed and delegated tasks to the rest of the team while also learning JavaScript for the first time. By the time the team was ready to move on from the DIGIT website, I came in to add flexibility to the entire site for mobile use and fixed some JavaScript bugs. I also added my own JavaScript hover effect to the projects section and cleaned up any excess CSS and JavaScript.
Something that I should have considered before it was too late was load times. One of my teammates created an awesome video that featured a collage of DIGIT student works. The video was going to replace the existing background video on the home page. By the time it was completed, uploaded and published, and realize how long the load time was, it was nearing the end of the summer. My teammate had to quickly size down the resolution of their video and create a second version for mobile users. Even still, the home page is shown completely white for a bit before the video plays. So yeah, at least I’ve discovered the “Network” tab in Chromes Inspector tools XD.
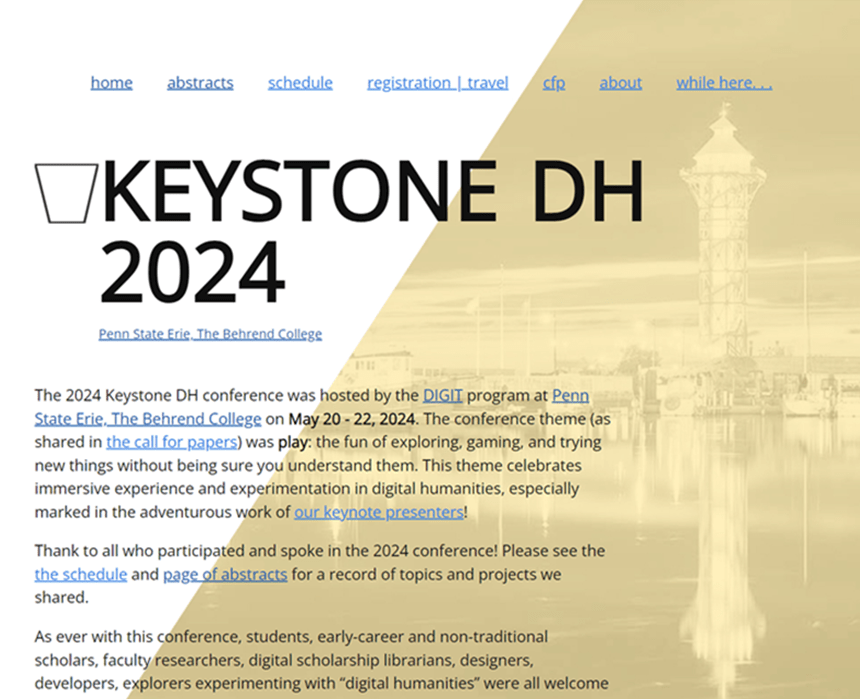
The Keystone Digital Humanities 2024 Conference WebsiteJan. 2024 - May 2024

The Keystone Digital Humanities 2024 website is a hub of information for that year’s upcoming conference. The Keystone DH organization hosts an annual conference when Behrend offered to host it in May of 2024. In December 2023, my professor offered me the opportunity to be the main student research assistant to help her with building the website, manage other student assistants, and plan the conference itself.
This website was the first project I’ve used 11ty on. 11ty’s learning curve was not terrible, but I wish I would have done more with it. During this time of web development, I was also attending a Designing for the Web course, that course made me realize the importance of wireframing. Unfortunately, I did not make a wireframe for this site so there was not much brainstorming here design-wise.
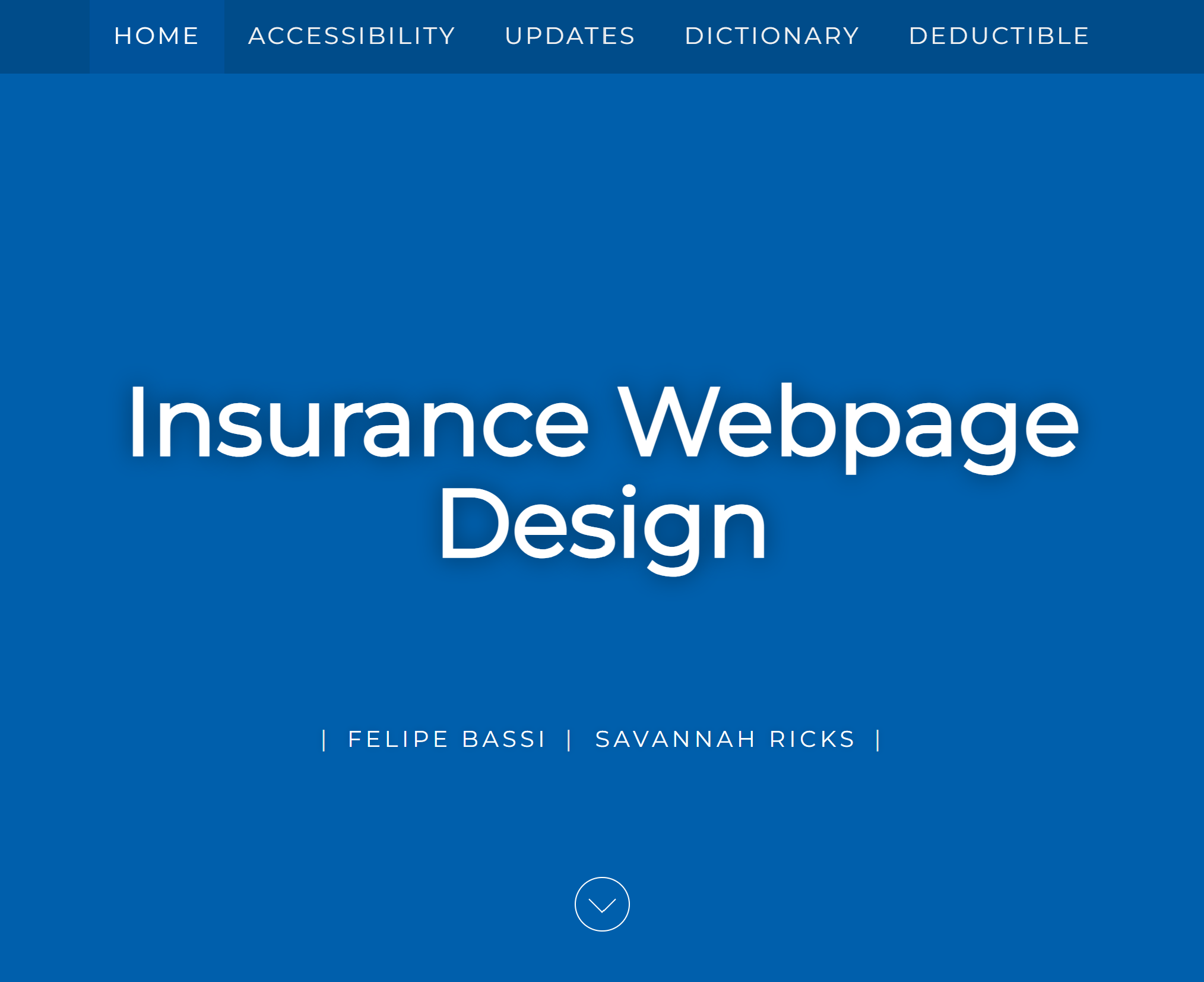
Insurance Mid-Semester ProjectAug. 2023 - Dec. 2023

This website is a sample of an existing insurance website. The task was to take the existing dictionary page and make it more appealing. My teammate and I came up with a few ideas. We added an alphabet filter, we consolidated the longer definitions and explained that it should be placed in its own “more detail” page, we also recreated an existing “more detail” page with the “deductible” term. We felt that the site should include more images and dropdowns, for those who may get overwhelmed with text.
The BoJack Horseman Data AnalysisMar. 2023 - May 2023

This was the final group project for my Data Analysis class. Me and a classmate had to choose a topic that had a lot of text (i.e. a game, show, or book series) that could be scrapped. Me and my teammate chose the scripts of the show BoJack Horseman since we both like the series. My teammate used Python to scrape the scripts, and created an SVG for a data visualization, I took the scraped scripts and created a net graph using CytoScape and developed the website. Then we both wrote the analysis. Although web building wasn’t the focus of the project, I still learned new tactics on creating consistent and efficient design
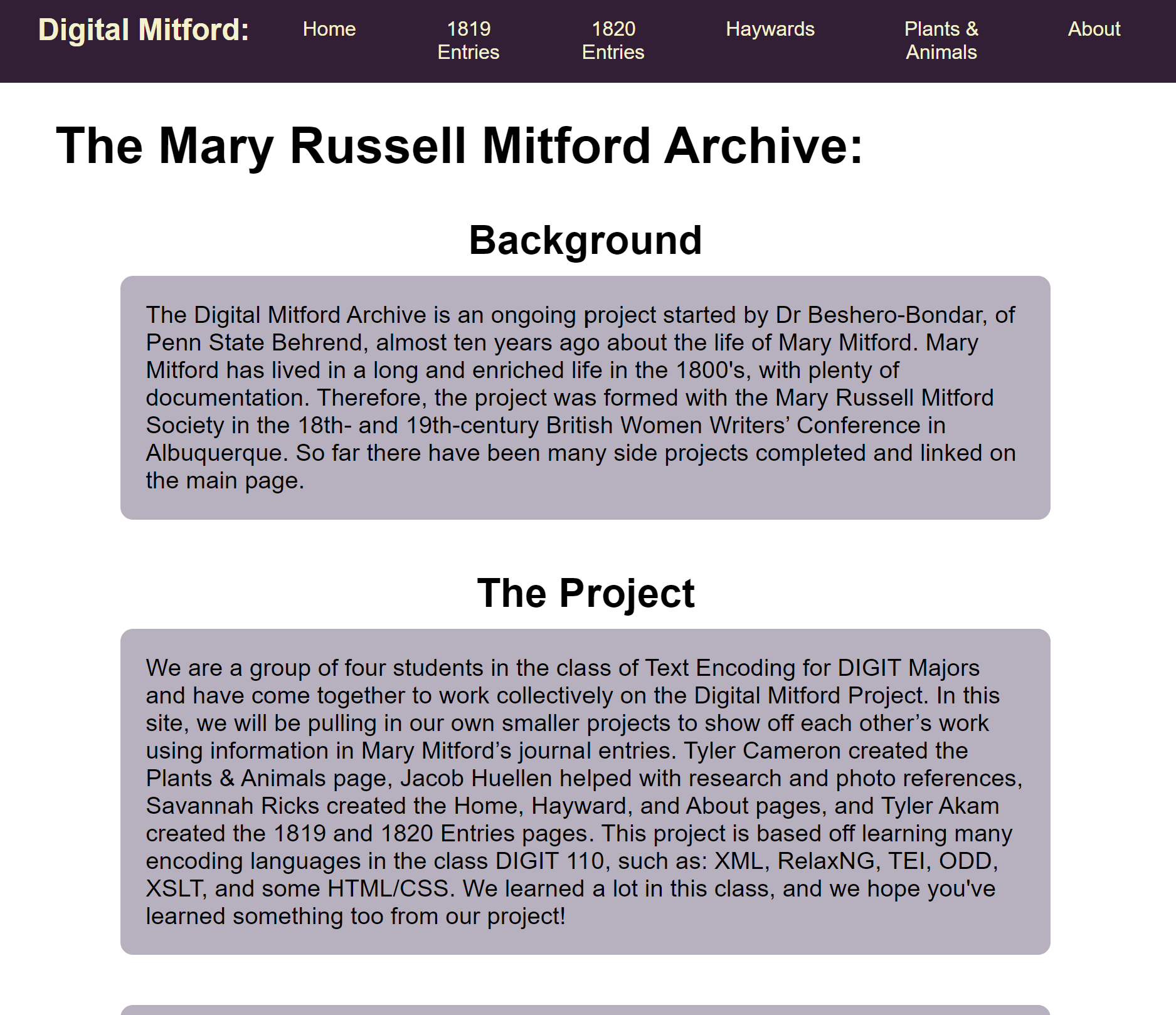
The Digital Mitford Journal ProjectJan. 2023 - Oct. 2023

Soon after completing the Hayward/Digital Mitford Class Project, my DIGIT professor offered me and another student to work with her on transcribing a journal written by Mary Mitford. The two of us would take turns typing out scans of cursive writing and labeling everything on Oxygen XML Editor. Each week we would all meet for progress reports and questions. In May 2023, we continued the work remotely over the following summer. Over the summer, I was tasked with creating and designing a new webpage for the Journal, as my teammate continues to transcribe. During this time, I learned a lot of new HTML tags and CSS properties. There were a lot of struggles too. Like how to best navigate the site, and how should the side Glossary be displayed? I did a lot of experimenting, and settled on a layout that made the most sense at the time. Looking back, if I had the knowledge back then that I have now, I would tweak a few things... and work a bit more efficiently.
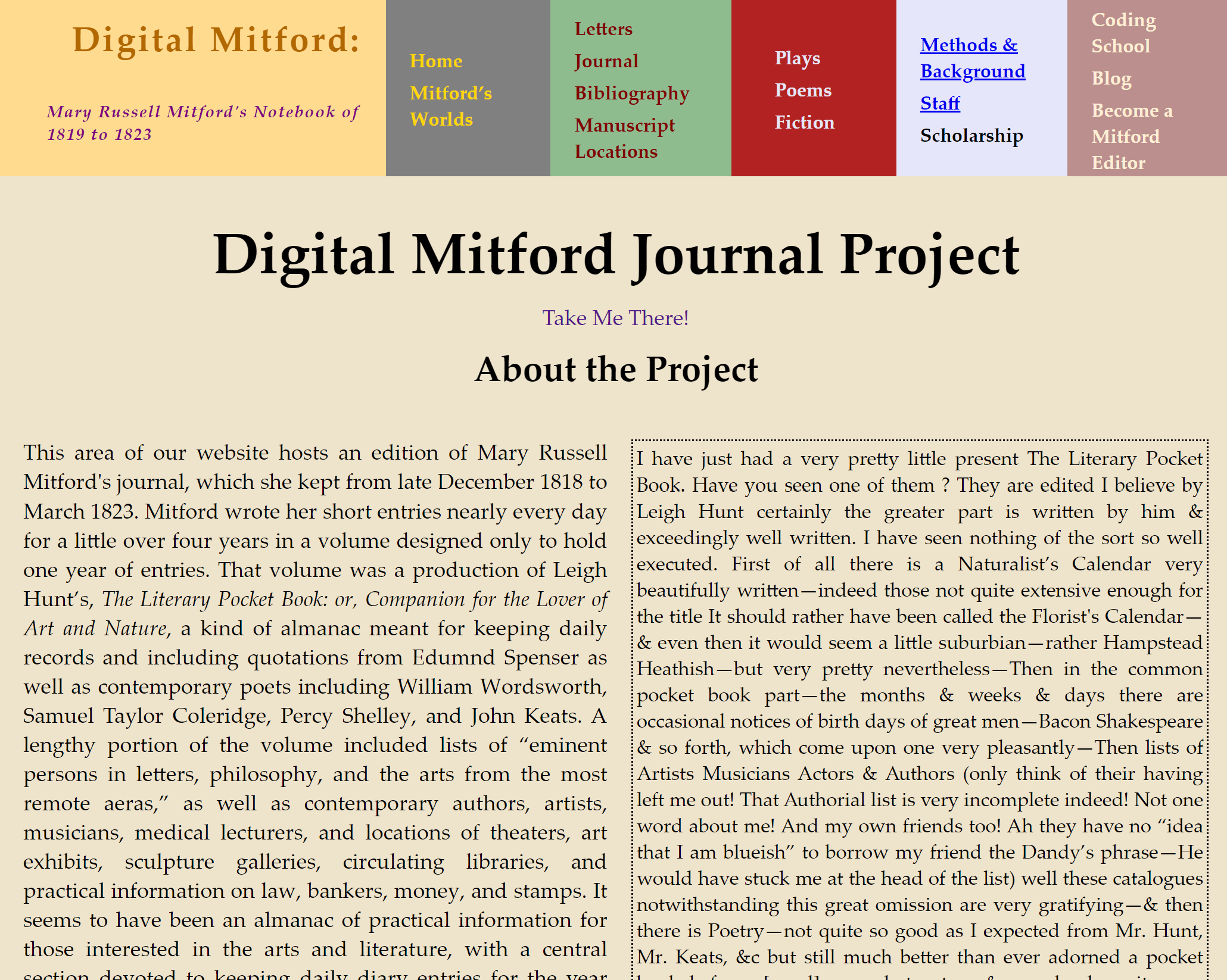
The Hayward/Digital Mitford Class ProjectNov. 2022 - Dec. 2022

This site was the final group project for my Text Encoding class. Three classmates and I used an existing, partially encoded, journal provided by our professor for the subject of the project. We took turns typing out scans of cursive writing and labeling everything on Oxygen XML Editor. Eventually, we took the existing data to extract certain aspects and displayed them on the website I built to show what we were able to accomplish using XML. Although web building wasn’t the focus of the project, I still learned a lot on how to build a basic website using HTML and CSS.
First Portfolio Website/Tester WebsiteSept. 2022 - Dec. 2022

This is my first ever website! It is definitely something. I built this in my first DIGIT course where we learned many forms of digital humanities. One being websites! This site was a project uploading hub this class. It was also a huge testing ground for this new web developer!